文章搜索功能
搜索框:

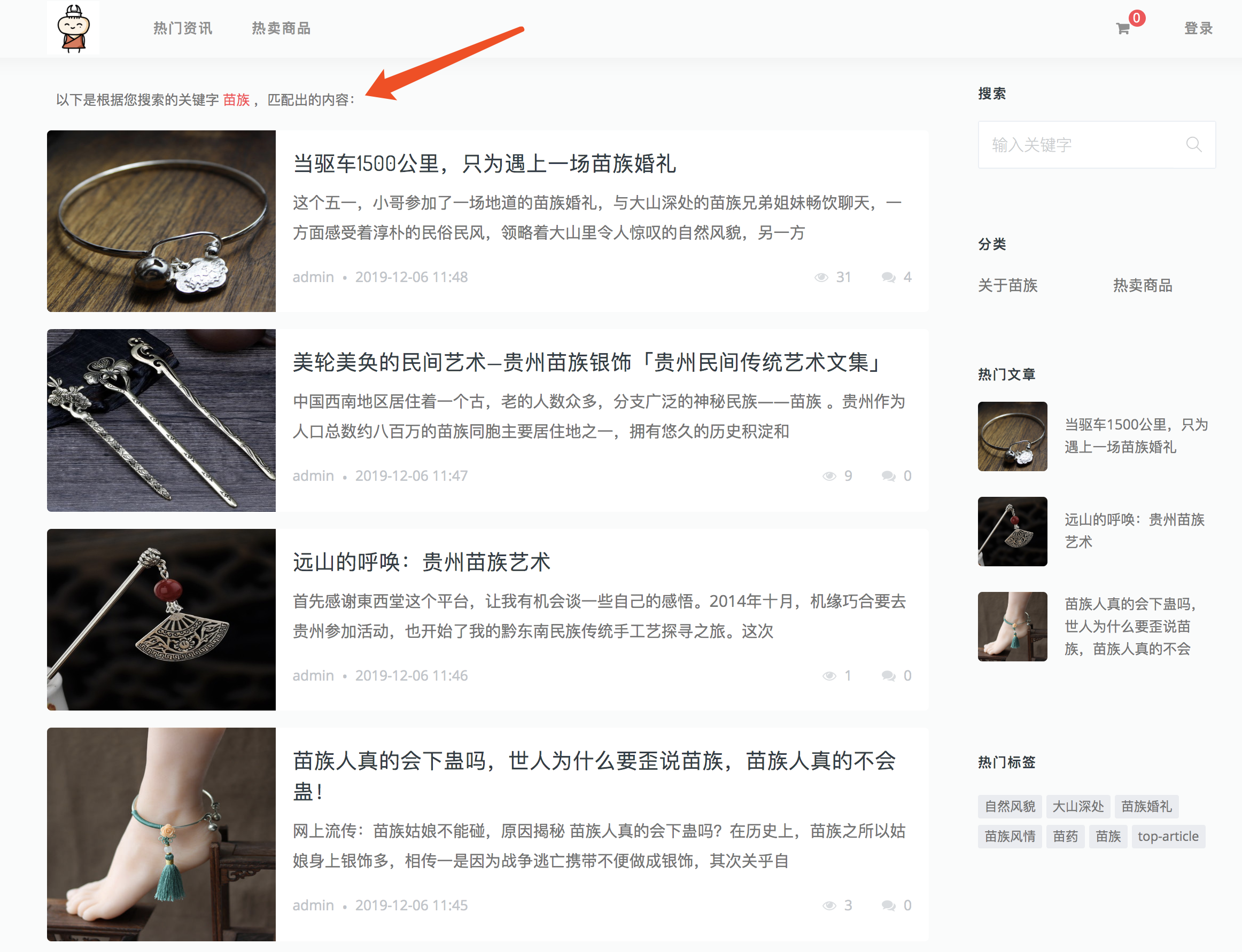
搜索结果页:

搜索框代码:
<form id="searchform" action="#(CPATH)/article/search" class="input-group" method="GET" target="_blank">
<input type="search" class="form-control" name="keyword" placeholder="输入关键字" autocomplete="off">
<div class="input-group-addon">
<span class="input-group-text"><i class="ti-search"></i></span>
</div>
</form>搜索结果页命名:artsearch.html
搜索结果页代码:
#articleSearchPage()
<main class="main-content pt-7 bg-gray">
<div class="section">
<div class="container">
<div class="row">
<div class="col-md-8 col-xl-9">
<p class="col-12 col-xl-12 mb-0 p-0 ml-2"><small>以下是根据您搜索的关键字 <span class="text-danger">#(keyword ??)</span> ,匹配出的内容:</small></p>
#for(article : articlePage.list)
<div class="card hover-shadow-7 my-4 overflow-hidden">
<div class="row">
<div class="col-md-3">
<a href="#(article.url)"><img class="position-absolute artlist-img" src="#(article.showImage ?? 'images/nothumbnail.jpg')" alt="..."></a>
</div>
<div class="col-md-9">
<div class="p-4">
<h5><a href="#(article.url)">#(article.title)</a></h5>
<p>#maxLength(article.text,70)</p>
<div class="row mb-1 small-2 text-lighter">
<div class="col-auto">
<a class="text-inherit" href="#">#(article.user.username ??)</a>
<span class="align-middle px-1">•</span>
<time datetime="2018-05-15T19:00">#date(article.created)</time>
</div>
<div class="col-auto ml-auto">
<span><i class="fa fa-eye pr-1 opacity-60"></i> #(article.view_count)</span>
<a class="text-inherit ml-5" href="#"><i class="fa fa-comments pr-1 opacity-60"></i> #(article.comment_count)</a>
</div>
</div>
</div>
</div>
</div>
</div>
#end
#articlePaginate(previousText="←",nextText="→")
<nav>
<ul class="pagination justify-content-center">
#for(page : pages)
<li class="page-item #(page.style)">
<a class="page-link" href="#(page.url ??)">#(page.text ??)</a>
</li>
#end
</ul>
</nav>
#end
</div>
<div class="col-md-4 col-xl-3">
<div class="sidebar px-4 py-md-0">
......
</div>
</div>
</div>
</div>
</div>
</main>
#end