文章列表页相关
文章列表
编写的代码如下:
#articlePage()
#for(article : articlePage.list)
<div class="card mb-30">
<div class="row align-items-center h-full">
<div class="col-12 col-md-4">
<a href="#(article.url)"><img src="#(article.showImage ?? 'images/nothumbnail.jpg')" alt="..."></a>
</div>
<div class="col-12 col-md-8">
<div class="card-block">
<h4 class="card-title"><a href="#(article.url)"> #(article.title)</a></h4>
<p class="card-text">#maxLength(article.text,100)</p>
</div>
</div>
</div>
</div>
#end
#end备注:
#(article.url) 表示文章链接;#(article.showImage ?? 'images/nothumbnail.jpg') 表示读取文章的缩略图,如果没有传缩略图,那就展示默认图片nothumbnail.jpg;#(article.title) 表示读取文章标题;#maxLength(article.text,100) 表示读取文章内容的前100个字;
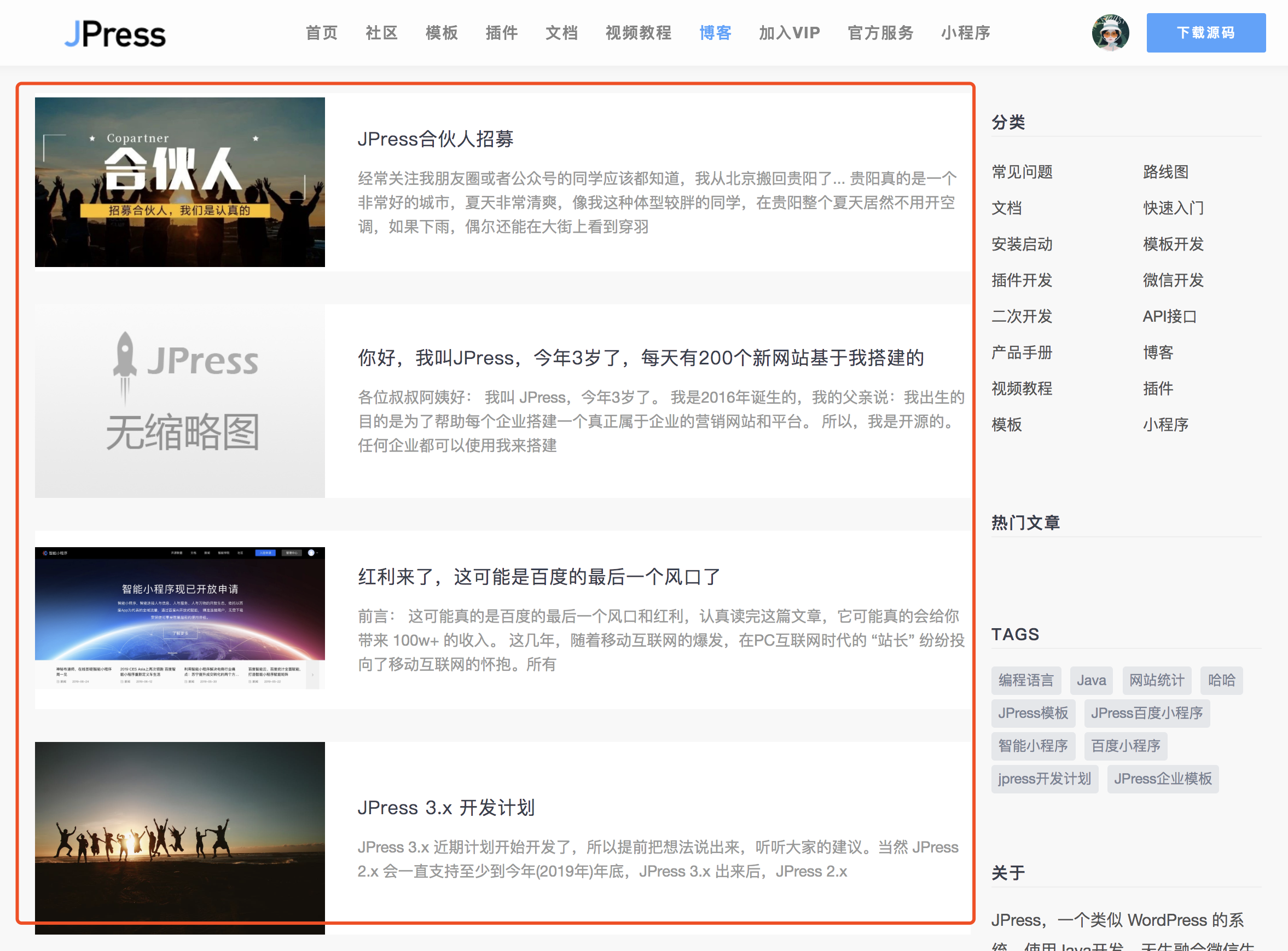
生成的效果如下:

文章翻页:
编写代码如下:
#articlePaginate(previousText="←",nextText="→")
<nav>
<ul class="pagination justify-content-center">
#for(page : pages)
<li class="page-item #(page.style)">
<a class="page-link" href="#(page.url ??)">#(page.text ??)</a>
</li>
#end
</ul>
</nav>
#end
生成效果如下:
